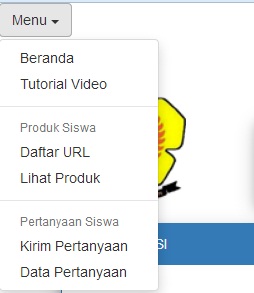
Nuju akhir sasih, tibatan ngahuleng ku tongpes bilih hilap saalit ngadamel catatan, sekedar mencoba menerapkan sedikit fasilitas bootstrap untuk membuat menu, seperti gambar di bawah ini:

membuat button di sudut halaman web, jika di klik akan tampak sebagai berikut:

adapun code yang digunakan sebagai berikut:
Menu
sedikit penjelasan
<li class=”divider”></li> digunakan untuk menampilkan garis horizontal pemisah antar menu.
<li class=”dropdown-header”>Pertanyaan Siswa</li> digunakan untuk memberi judul untuk tiap-tiap sub-menu yang kita buat. demikian catatan singkat untuk menjadi bahan rujukan dikala lupa dan bermanfaat bagi yang membutuhkan.














